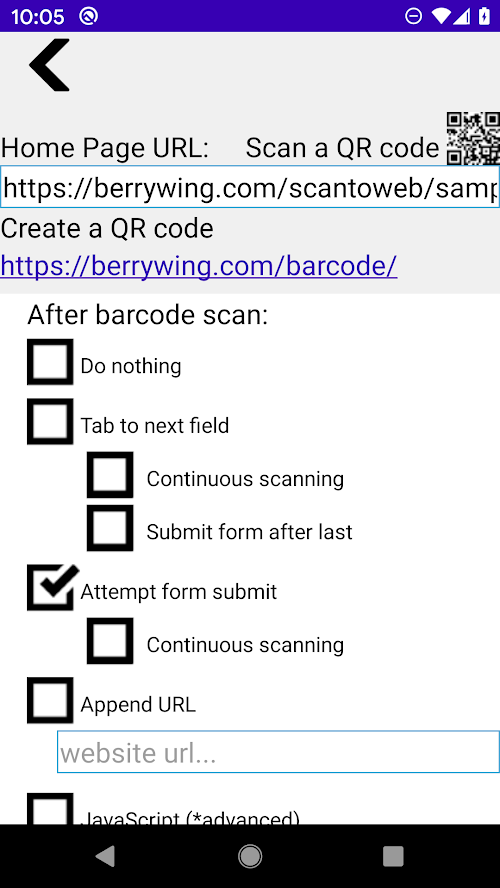
The app can take different actions based on your website. Depending on how your site is setup, use one of the following to make using Scan to Web with your website easier. Do nothing Leaves your website alone after entering a barcode scan. Tab to next field: When multiple data entry fields are on your web page, the next scan will go the the next input field. - Continuous Scanning; Scanner will start again after each field - Submit form after last; When the final field has successfully scanned a barcode, the app will submit the page. Attempt form submit This is the same as tapping SAVE or SUBMIT on most web pages. It typically will save the barcode scan to your web application system. Append URL The barcode scan result will be put at the end of what ever is entered here. For example; https://awebsite.com/barcode.php?barcode= JavaScript For web developers to take advantage of embedded programming in your websites.


It would be really great to have the option that the scanner triggers a keypress event with keyCode 13 to the current input field, when the scanning has finshed. So I would be able to the following jQuery Code. Our old Scanners automatically send a Enter Key after the scanned string:
$(‘#myInputField’).keypress(function (ev) {
var keycode = (ev.keyCode ? ev.keyCode : ev.which);
if (keycode === 13) {
// Here is our validation …
}
})
});
Hello!
We cannot do any “send keys” this is a security feature of both Android and iOS.
That said, there is JavaScript after scan. After you scan the barcode, call your function directly with JavaScript after scan.
https://scantoweb.net/javascript-after-scan/
We can work with you on this, email us softwaresupport@berrywing.com
Thank you for your quick answer. Our problem is that our form contains several input fields (article number, storage location), which have to be checked immediately after scanning, to show more additional infos about the currently scanned item.
Unfortunately, the information about which element has been scanned ( $(this) ) is not passed as argument to the “scantowebsubmit” method.
Or am I getting something wrong?
Greetings from Bavaria
No you are not doing anything wrong. The retail version of the Scan to Web is limited because of the way after barcode scan works. While there is a JavaScript it does not do JQuery. You can pass the barcode value to JavaScript after scan. If you know the field from an onfocus or onblur event you can use this feature to manage the barcode scan result.
https://scantoweb.net/barcode-result-in-javascript-after-scan/
We can work with you on a private label version that is customized to work with your web page. Contact me directly; softwaresupport@berrywing.com
Hello! I would like to use this with the online Microsoft forms instead of google forms, but the red scanner input do not show up… what can I do?
Hello Jessica,
Thank you for emailing us directly. We’ll provide support that way. Please post here when we’re done so everyone will know what they would need to do in a similar situation.
Hello. I love the App, I’m looking for a way to work offline, since I can’t be connected at all times. It’s possible?
Scan to Web supports cached webpages. So yes, it will work offline. However the website needs to be designed for this offline mode to work properly.
Hi, I recently created a web app from google sheets app script with 1 text box. When I attached my app to scan-to-web no barcode indicator was showing on my form? How can I fix this?
Hello, please email us at softwaresupport@berrywing.com
We’d like to help, but there is not enough information here. Send us a scan to configure barcode too so we can see your settings.